
ඔන්න ගොඩ දවසකට පස්සෙ ආයෙත් අලුත් ලිපියක් අරන් මම ආව.මම අද කියල දෙන්න යන්නෙ අපේ බ්ලොග් කරන යාළුවන්ට බ්ලොග් එක ටිකක් ලස්සන කරගන්න පොඩි Widget එකක්.මම කියලා දෙන්න යන්නේ බ්ලොග් එකට කොහොමද Animated Popular Post Widget එකක් දාගන්නෙ කොහොමද කියල.එහෙනම් කියවල බලන්නකෝ....
මුලින්ම ඔයාගෙ බ්ලොගර් ඩෑෂ්බෝඩ් එකට ලොග් වෙන්න.
>> හරි දැන් ඔයාගෙ බ්ලොග් එකේ Dashboard එකට ගිහින් Layout කියන තැන ක්ලික් කරන්න.

>> දැන් දකුණු පැත්තේ තියන Add Gadget කියන එක ක්ලික් කරන්න.

>> ඊට පස්සේ ඔපෙන් වෙන වින්ඩෝ එකෙන් Popular Post කියන එක ක්ලික් කරන්න.

>> දැන් ඔපෙන් වින්ඩොව් එක ඔය කැමති විදියට වෙනස් කරගන්න.ඊට පස්සේ save කරන්න.පහල රුපය බලන්නකෝ.එකේ ලකුණු කරලා තියන තැන් ඔයාට ඕන විදියට වෙනස් කරගන්න පුළුවන්.

>> දැන් පහල තියන code එක කොපි කරගන්න.
<style type="text/css" media="screen">
overflow:hidden;
margin-top:3px;
padding:0px 0px;
height:420px;
}
#PopularPosts1 ul {
width:300px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#PopularPosts1 li {
width:300px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:80px;
overflow: hidden;
background:#b5c7cf;
-webkit-transition: background-color 300ms linear,margin-left 300ms linear;
-moz-transition: background-color 300ms linear,margin-left 300ms linear;
-o-transition: background-color 300ms linear,margin-left 300ms linear;
-ms-transition: background-color 300ms linear,margin-left 300ms linear;
transition: background-color 300ms linear,margin-left 300ms linear;
}
#PopularPosts1 li .item-title {
color:#A5A9AB;
font-size:16px;
margin-bottom:0.5em;
}
#PopularPosts1 li .item-title a {
text-decoration:none;
color:#4B545B;
font-size:16px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#PopularPosts1 li img {
float:left;
margin-right:5px;
border:0;
}
#PopularPosts1 li .item-snippet {
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:16px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
#PopularPosts1 .item-snippet a,
#PopularPosts1 .item-snippet a:visited {
color:#3E4548;
text-decoration: none;
}
#PopularPosts1 .spyWrapper {
height: 100%;
overflow: hidden;
position: relative;
}
#PopularPosts1 {
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
}
#PopularPosts1:hover {
box-border: 0px;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
}
.tags span,
.tags a {
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
}
.tags span,
.tags a:hover {
box-border: 0px;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
}
#PopularPosts1 li:hover {
border: 1;
margin-left: 10px;
background-color:#4d90fe;
opacity: 30%;
-webkit-transition: background-color 300ms linear,margin-left 300ms linear;
-moz-transition: background-color 300ms linear,margin-left 300ms linear;
-o-transition: background-color 300ms linear,margin-left 300ms linear;
-ms-transition: background-color 300ms linear,margin-left 300ms linear;
transition: background-color 300ms linear,margin-left 300ms linear;
}
-->
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function () {
$('.popular-posts ul').simpleSpy();
});
</script>
<script src="http://accordion-for-blogger.googlecode.com/svn/trunk/simplespy.js" type="text/javascript"></script>
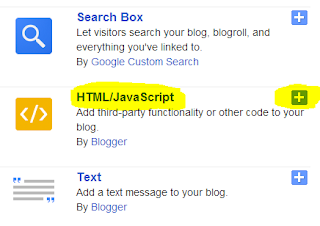
>> දැන් අපහු Add Gadget කියන එක ක්ලික් කරලා HTML/Javascript කියන එක ක්ලික් කරන්න.

>> දැන් තව වින්ඩෝ එකක් ඔපෙන් වෙයි.ඒකෙ Content කියන තැනට කලින් කොපි කරගත්ත Code එක Paste කරගන්න.Title එකට මොකුත් දෙන්න එපා.

>> දැන් එක Save කරලා බ්ලොග් එකට ගිහින් බලන්නකෝ.පහල රූපයේ තියන විදියට Popular Post Widget එක Animate වෙනවා නේද කියලා.

එහෙනම් වැඩේ හරිනේ ඔන්න මන් ගියා.තවත් අලුත් ලිපියකින් හම්බෙනකම් ජය වේවා....!.ප්රශ්න තියනම් Comment කරලා අහන්න.ලිපියේ හොද නරකත් කියලම යන්න.
Posted By Gihan Rangana


No comments:
Post a Comment
ඔයලගෙ අදහස් කමෙන්ට් කරල අපට කියන්න.ඒක අපට ගොඩක් වටිනවා.....