ඔන්න අදත් අපේ බ්ලොග් කරන යාළුවො වෙනුවෙන් අලුත් ලිපියක් අරන් ආව. මම අද කියන්න යන්නෙ බ්ලොග් එකකට කොහොමද Facebook Popup Like Box එකක් ඇඩ් කරගන්නෙ කියලා.එහෙනම් කරල බලමුකෝ...
>> මුලින්ම බ්ලොගර් වලට ලොග් වෙලා ඔයාගෙ බ්ලොග් සයිට් එකේ Dashboard එකට යන්න.
>> ඊට පස්සෙ Layout කියන තැන ක්ලික් කරන්න.
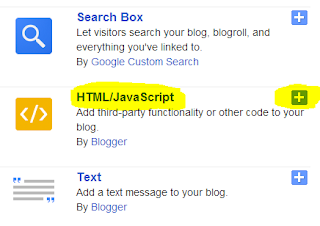
>> දැන් පහල රූපයෙ ලකුණු කරල තියන විදියට ඕපන් වෙන වින්ඩෝ එකේ Add Gadget කියන තැන ක්ලික් කරන්න.
>> දැන් තව වින්ඩෝ එකක් ඕපන් වෙනවා.ඒකෙ Content කියන තැනට පහල තියන කෝඩ් එක කොපි කරල පේස්ට් කරන්න.Title කියන තැන මොකුත් ටයිප් කරන්න එපා.
<!--Facebook Popup likebox-->
<style type='text/css'>
#fb-box {
position:fixed !important;
position:static;
top:-800px;
left:50%;
margin:0px 0px 0px -182px;
width:300px;
height:auto;
padding:16px;
background:#FEFEFE;font:normal Dosis, Georgia, Serif;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
#fb-box a.bsclose {
position:absolute;
top:-10px;
right:-10px;
background:#fff;
font:bold 16px Arial, Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#000000;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:22px;
-moz-border-radius:22px;
border-radius:25px;
cursor:pointer;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type='text/javascript'>
$(window).bind("load", function() {
$('#fb-box').animate({top:"50px"}, 1000);
$('a.bsclose').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='fb-box'>
<!-- Widget by www.grcomworld.blogspot.com Start -->
<center>
<b><a class="Blogtariff">Don't Forget To Like Us</a></b>
</center>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/comwrld?ref=hl&width=292& height=258&show_faces=true& colorscheme=light&stream=false& show_border=true& header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:258px;" allowtransparency="true">
</iframe>
</center>
<!-- Widget by www.grcomworld.blogspot.com End -->
<a class='bsclose' href='#'>×</a>
<center style="float:right; margin-right:10px;"><span style="font-size:xx-small; color:#000; text-decoration:none;">+Get this at </span> <a target='_blank' style="font-size:xx-small; color:#3B78CD; text-decoration:none;" href="http://grcomworld.blogspot.com">Com World</a></center>
</div>
>> කෝඩ් එකේ https://www.facebook.com/comwrld?ref=hl තියන තැනට ඔයාගෙ පේජ් එකේ ලින්ක් එක දාන්න.
>> ඊට පස්සෙ සේව් කරල බ්ලොග් එකට ගිහින් බලන්නකෝ.
ප්රශ්ණ තියනම් කමෙන්ට් කරල අහන්න.එහෙනම් මං ගියා.ජය වේවා......!






kohomada ape page ekakta meka daganne dammahama enne oyalage fb page eka like karanna kiyala dialog ekak ne
ReplyDeleteaaa sory saho mta fage link dana vidiya danna amataka wela mama eka update krannam
Deleteyaluwa mata prashna dekak thiye puluwannam help karanna loku udawuwak ekak thapa Facebook Popup Like Box eka close wenne nane
ReplyDeleteanika thama
mama dana post ekak read more >>> kiyala keti karanne kohomada kiyala kiyala denna puluwannam loku udawuwak
popup box eka close nowennanm vidiyk na machn.mama dala tiyennet oya code ekamai.mta oyge blog eke link eka ewannako
Deleteread more eka add kragnne oya post eka liynakota post eke read more eka danna ona tanin cursor eka tiyala udin tiyna bar eke tiynwa insert jump break kiyna eka click kranna.etkota home page eke pennanne oya jump break eka add krapu tanta ihalin tiyna tika vitarai
like box eke oya kiypu aula tibuna tamai.mama dala tiyna code eka neme post eke dala tiyenne.dan hari mama eka hadala post eka update kala.dan tiyna code eka supiriyatama wada karanawa.eka copy krala daganna. thanks mta e gana kiuwata.
ReplyDeletedear brother .. pls mata kiyanna meka kohomada wordpree ake danne kiyala. wordpress wala Layout kiyala akak nane.. pls mata kiyanna brother..
ReplyDeletewordpress walata meka dana vidiynam danne na saho. wordpress wala java script danna ba.normal like box ekaknm wordpress walinma denwa
Deletemage blogspot eke meka enne nane mchn... mama blogspot ekata use karala tiyena layout 1e prashnayakda? mage blog 1 tamai www.sunnybirdehelps.blogspot.com
ReplyDeleteoyage template ekeda danne na aula.samahara template wala javascript wada karanne nati kes wenawa.
Deletek..... mama template 1 wenas karala balannam... thanks
ReplyDeleteEla machan. mamath haduwa blog ekata dagaththa. Thanks
ReplyDeleteබොහොම ස්තුතී
Delete